-----
Hello everyone! My name is MJ and I blog over at Little Panda Crafts. Thanks so much to Lupin for having me here!
Today I wanted to share a blogging tip with you all. Do you have that image border or "shadow" that pops up automatically whenever you post a picture? Like this:
At first, I really didn't mind. Then..it started becoming annoying. I wanted to get rid of it...but how? Turns out you can do it with these few easy steps!
1. Go to Blogger. Click on Template, then Customize.
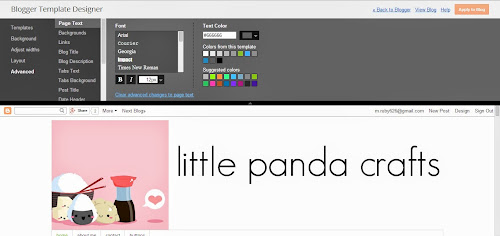
2. Once in Customized, click on Advanced.
3. Scroll down through the choices in Advanced until you see Add CSS. Click on it.
4. Paste the following code into the text box:
.post-body img, .post-body .tr-caption-container, .Profile img, .Image img,
.BlogList .item-thumbnail img {
padding: none !important;
border: none !important;
background: none !important;
-moz-box-shadow: 0px 0px 0px transparent !important;
-webkit-box-shadow: 0px 0px 0px transparent !important;
box-shadow: 0px 0px 0px transparent !important;
}
5. Make sure you hit Enter after the } or last character. Then click Apply to Blog.
And there you go! No more annoying image border/shadow!
I hope you all enjoyed this tutorial! Please let me know if it worked for you, or if you have any questions. Thanks again to Lupin for having me guest post today! :)
Love love love! MJ
-----
MJ is a blogger who loves crafting, writing, and meeting new friends! You can visit her blog at www.littlepandacrafts.blogspot.com to find more crafting or blogging inspiration, or just to chat :) She's also on Pinterest & Bloglovin.
Fancy taking part in my Guest Post series? Click here for more info.









6 comments:
Very useful tip, thanks so much!
Thank you, I've just applied that change to my blog and it looks so much better!
Thanks! It was super easy to do and I love how it looks! :)
It worked! Thanks for the tip!
Thank you so much! I was wondering how to get rid of them. :)
Thanks again for the great post, MJ! Lots of people seem to have found this really helpful... including me! Am loving the new look :)
Post a Comment